HTMLやCSSを勉強をしていると、CSSのデザインがうまく適応されずに、つまづいてしまうことがよくあります。
原因が小さなミスの場合、長時間悩んでもわからないことがよくありますので、今回はCSSが適応できなかった場合に確認すべきことと、対応方法をまとめてあります。
最後にテンプレートも用意してますので、どうしても直せなかった方は テンプレートをコピペしてください。
STEP1: そもそもCSSファイル読み込まれている?
一番多い原因が、そもそもCSSファイルが読み込まれていないというものです。
まずは現在のCSSに すごく簡単なプロパティをいれてみましょう。
@charset "utf-8";
body {
background: red;
}
上記のコードをCSSファイルの最初にいれていただくと、背景の色が赤色になります。(bodyがすでに利用されている場合は、そこに入力ください。)

背景の色が赤色にならない
CSSがうまく読み込まれていません!
STEP2へ進みましょう。
背景の色が赤色になった
背景の色が赤色になったら、CSSは間違いなく適応されていますのでCSSファイル内の入力ミスでデザインが適応されていることがわかります。
STEP3へ進みましょう。
STEP2: HTMLのCSS読み込みを確認しよう。
htmlにcssが適応されていないので、読み込み部分を確認しましょう。
まずは正常のCSS読み込みコードを記載します。(style.cssは同じ階層にあることを想定しています。)
どうしてもCSSが読み込まれない方は、以下のコードをコピペするば適応されるでしょう。
<link rel=”stylesheet” type=”text/css” href=”./style.css” />
<link rel=”stylesheet” href=”./style.css” />
文字が一部間違えていませんか?
<link rel=”styleshet” href=”./style.css” />
このようにstylesheetの文字がstyleshetとなっており、1文字違うだけでもデザインは適応されなくなるので、注意です。
ファイルがある場所間違えていませんか?

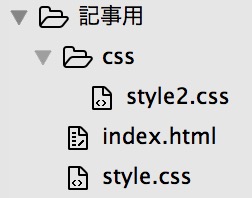
例えばindex.htmlを作成している時に、style.cssのファイルを読み込むときは
<link rel=”stylesheet” href=”./style.css” /> や
<link rel=”stylesheet” type=”text/css” href=”style.css” />で表示できます。 “./”はあってもなくても大丈夫です。
cssフォルダに入っている、style2.cssファイルを読み込むときは
<link rel=”stylesheet” href=”./css/style.css” />
<link rel=”stylesheet” type=”text/css” href=”css/style.css” />
で適応できます。
STEP3: CSSコードに問題がある場合
こちらが問題の場合は、一つずつ確認していくしか方法はありません 笑
デザインが適応されないタグやクラスの部分を1文字ずつみて、入力ミスがないか確認しましょう。
このようなタグ一覧のサイトで入力したいプロパティを検索して、コピペするだけで意外と簡単に動いたりします。
http://www.tagindex.com/stylesheet/properties/
まとめ
いかがでしたでしょうか?多くの方がつまずくのが、STEP1とSTEP2の問題になります。
プログラム系で一度つまずくと数日 ハマってしまうこともよくあります。
そんなときもあまり焦らず1つずつ原因を調べていきましょう!

