こんにちは!本気のパソコン塾三浦です。
今回のお悩みはこちらです。
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]HTMLがだいぶわかるようになってきて、最近はコメントを頻繁に利用するようになりました!
なんですが問題発生です! 今日コメントアウトが途中できれちゃったんです!
[/speech_bubble]
html文章の中で何かをメモ代わりに残しておきたいときに使う、
コメントアウト便利ですよね。
コメントアウトを利用することで、画面に表示しないようにできます。
サンプル
[one-half]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CLASSとIDの違いが知りたい..</title> <link rel="stylesheet" href="style.css" /> </head> <body> <p>この行はコメントアウトしない</p> <!--<p>この一行をコメントアウトしたい!</p>--> <p>この行はコメントアウトしない</p> </body> </html>[/one-half][one-half]
表示結果

真ん中の一行がコメントアウトされて消えていますね。
[/one-half]上のサンプルなら10行目のように <!– と –> の間のコンテンツは画面に表示されなくなります。
こんな簡単に使えるコメントアウトなんですが、
使いまくっていると、困ったケースに出くわします。
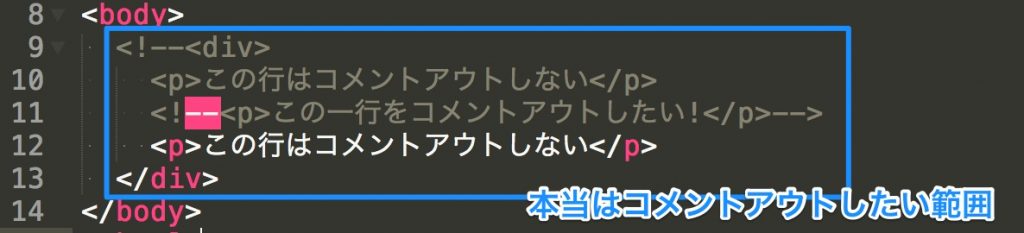
それがこちら

!!! コメントしたいのに途中で切れる(TωT)
これはコメントアウトしたい部分の中に、既にコメントアウトの行がある場合におこります。
そんなときの解決策はこちら
そんなときに便利なのがこちら
<style>/*
<div>
<p>この行はコメントアウトしない</p>
<!--<p>この一行をコメントアウトしたい!</p>-->
<p>この行はコメントアウトしない</p>
</div>
*/</style>
styleタグのコメントアウトとして利用することで、
内部に別のコメントアウトが合っても、全体をコメントアウトすることができました!
ただこれはあくまでもこれは臨時用としてご利用くださいね!
いらない部分は削除するこれ鉄則です!
リアルもコードも整理整頓デキる人を目指しましょう!

