現在HTMLを作っているのですが、文字がうまく表示されなくなってしました。
原因がわからないので、教えて欲しいです HTMLのファイルはこんな内容です。
原因がわからないので、教えて欲しいです HTMLのファイルはこんな内容です。
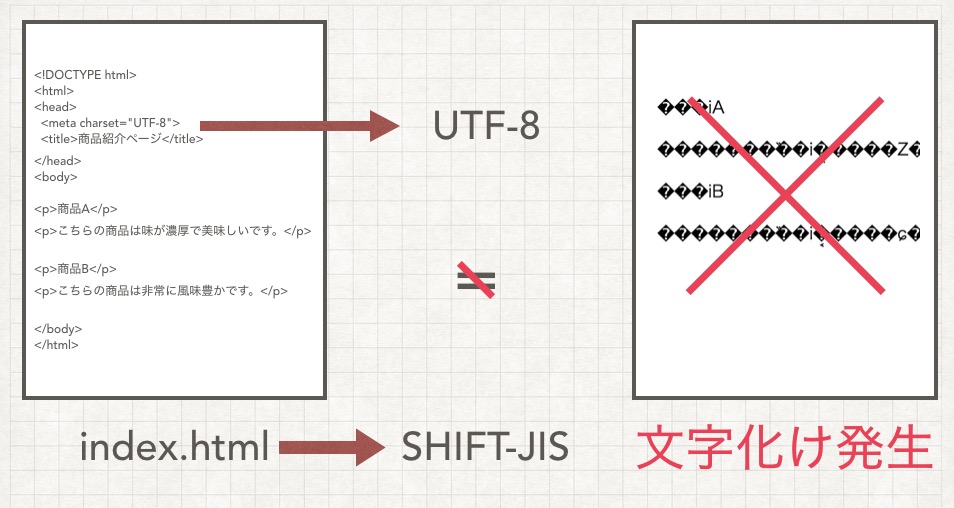
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>商品紹介ページ</title> </head> <body> <p>商品A</p> <p>こちらの商品は味が濃厚で非常に美味しいです。</p> <p>商品B</p> <p>こちらの商品は非常に風味豊かです。</p> </body> </html>
表示結果

今回のお悩みの原因は、html文章にかかれている文字コードと、実際のファイルの文字コードがズレていることが原因です!
htmlファイルをブラウザで表示すると文字化けする原因
htmlの勉強を始めた方が一度は躓くのが文字コードの問題です。
htmlでサイトを作成していくときは、
htmlの文章ファイルに指定されている文字コードと、
実際にhtmlファイルを保存するときの文字コードがあってない場合、文字化けが発生します。

サイトが文字化けした時の対応方法
すでに何らかのテキストエディタツールをご利用されている場合は、そのツールにてファイルの”テキストエンコーディング”を変えてあげましょう。
HTML文章内に
shift_jisと書いている方は、Shift_JISを
utf-8と書いている方はUTF-8を選びましょう。
ここからはファイルの文字コードを変更するテキストエディタをお持ちでない方に、おすすめのエディタを紹介します。
htmlファイルの文字コードを変更する無料ツール+使い方(windowsの方向け)
テラパッドというツールをインストールしましょう。こちら
非常にシンプルで使い易いテキストエディタなので、メモ帳代わりとしてもおすすめです。
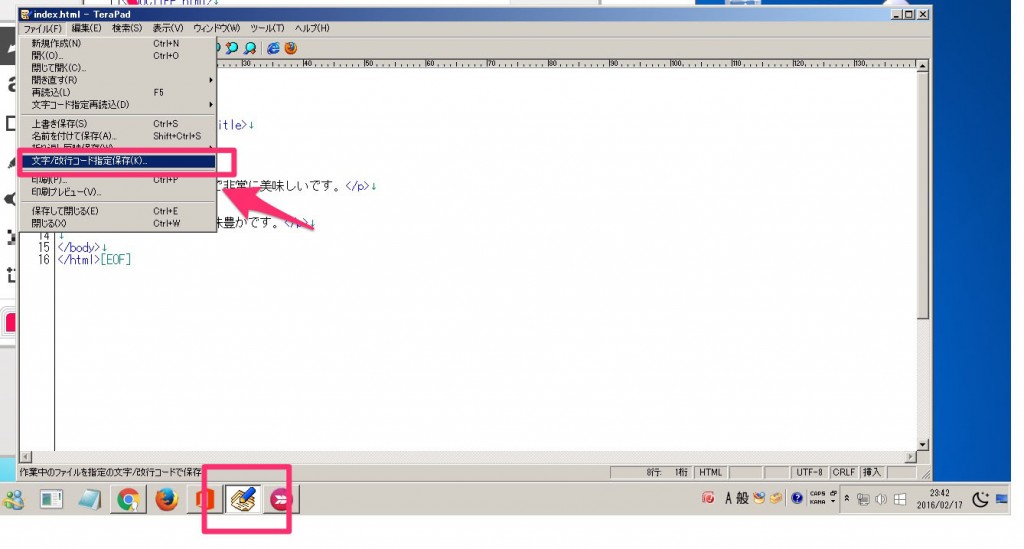
テラパッドを起動して
ファイル > 文字/改行コード指定保存

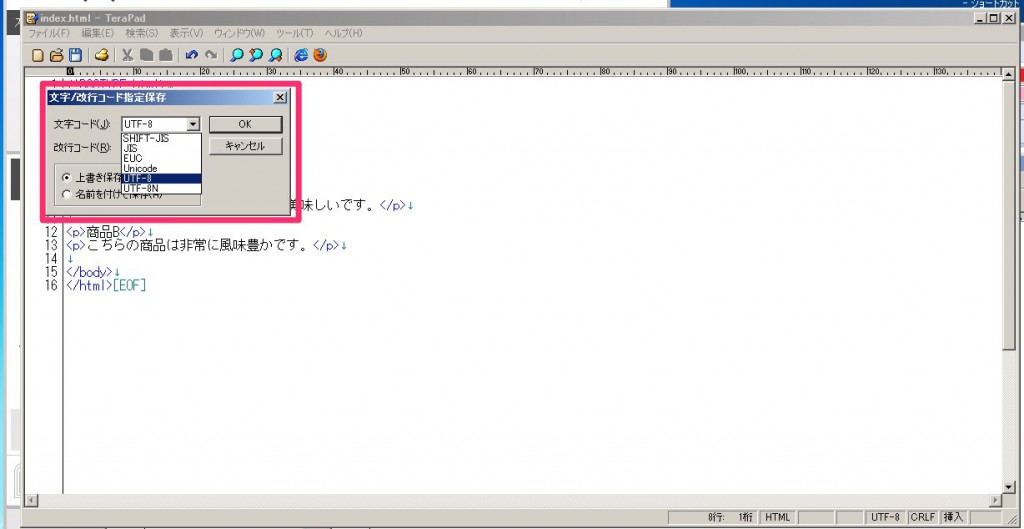
html文章にかかれている文字コードを選択

htmlファイルの文字コードを変更する無料ツール+使い方(macの方向け)
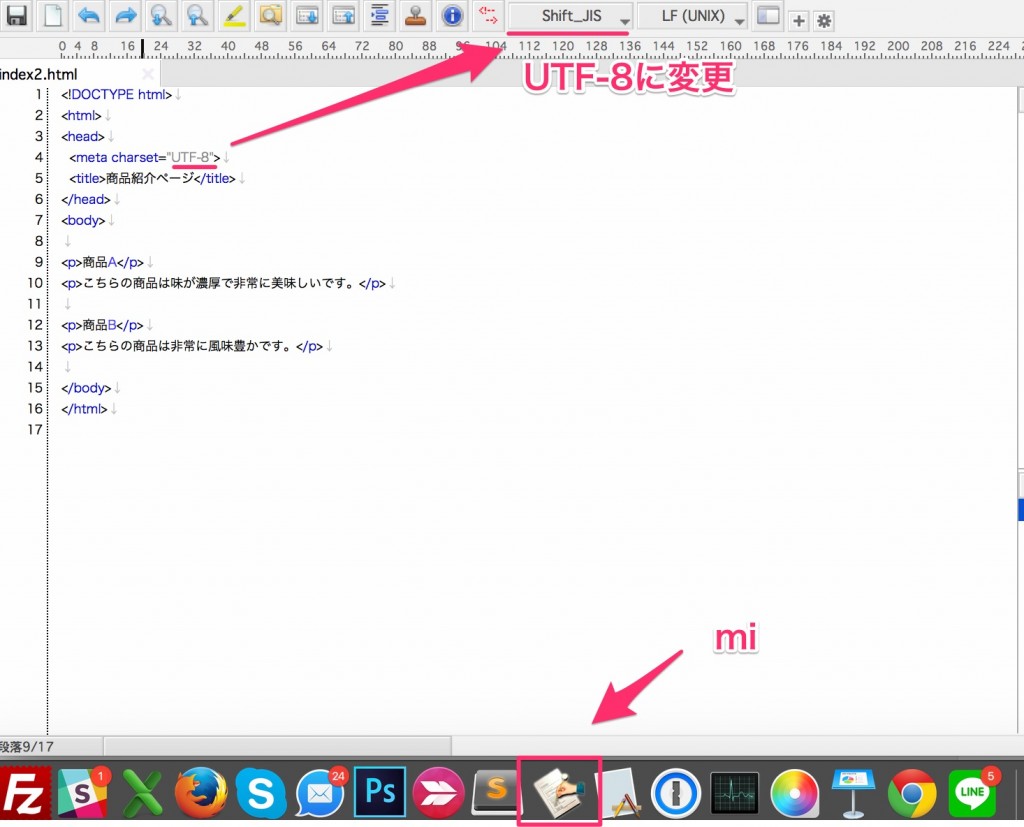
Macをご利用の方におすすめなのが、miというテキストエディタです。
右上の文字コードを変更する。

いかがでしたでしょうか?
ページ全体が文字化けする場合は、html文章に記載の文字コードとファイル保存時の文字コードが異なることが原因ですので、今回の点をおさえておきましょう!

