こんにちは!!本気のパソコン塾の三浦です。
今回もパソコンスキルを身につける前の昔の僕に登場していただき、
当時の悩みに答えていきたいと思います!
[speech_bubble type=”std” subtype=”R1″ icon=”om2.jpg” name=”パソコンスキルゼロ時代の僕 (約5年前)”]パソコンスキルを身に着けたくて色々調べてると、HTML・CSSというものがあることを知りました!
まだ学生なので、今後就活や副業に役立つスキルみたいで是非覚えたいのですが…
勉強のコツとかありますか?
あと、将来自分のWebサービスなどを作ってみたいですが、HTML・CSSを身に付ければどんなことができるのかも知りたいです!
よろしくおねがいします!!
[/speech_bubble][speech_bubble type=”std” subtype=”L1″ icon=”3.jpg” name=”本気のパソコン塾みうら”]HTML・CSSっていろいろ謎じゃない?[/speech_bubble][speech_bubble type=”std” subtype=”R1″ icon=”om2.jpg” name=”パソコンスキルゼロ時代の僕 (約5年前)”]そうなんです!
まず言葉の意味もいまいちピンと来ないし、周りの友達に聞いても誰もわからないんです![/speech_bubble]
パソコンやプログラミング系の勉強をする時のあるあるなのですが、
まず言葉の意味がよくわからん….
教えてくれる教材も人も専門過ぎて、何いってるのかよくわからん…..
なにからはじめればいいのかわからん….
とわからないことづくしになります。(T-T )
ということで、今回はHTML・CSSの勉強を始める前に絶対に知っておくべきポイントをまとめました。
この記事はHTML・CSSを勉強する記事ではありません!なので細かい用語の説明などは省いてあります。あくまで、勉強前の指標として読んでいただければ幸いです。
HTMLってなに?CSSってなんだ?
まず一番最初にHTMLとCSSとはなにかを知っておきましょう!
本屋さんなどで、HTMLの勉強教材を開くと一番最初に
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを作るための最も基本的なマークアップ言語のひとつです…..
ふむふむ…
ふむ…………………………..
………………………………………………………
何いってるかわからねぇ!笑
バタン!

[speech_bubble type=”std” subtype=”R1″ icon=”om2.jpg” name=”パソコンスキルゼロ時代の僕 (約5年前)”]ほんとそれ笑[/speech_bubble]
HTML・CSSの勉強は最初の一歩が、一番の難関だと思ってます。真剣に
これまで何人もの人にHTML・CSSを教えてきましたが、この最初の壁に躓かなかった人は比較的スムーズにスキルアップできてるんです。
なので、自分的にはいっそのことHTMLとか難しい言葉の意味は後で勉強するとして、これだけ抑えておけばokだと思っています。
HTMLとはウェブサイトを作るもの!
CSSとはウェブサイトをかっこ良くするもの!
この2つです。
Google(グーグル)やYahooJapan(ヤフー)などで、何か調べたいときに検索しますよね。
その検索結果に色々なサイトが表示されると思いますが、それら全てウェブサイトと言います。
楽天市場、Amazon、クックパッドなどなど、あなたのお気に入りのあのサイトもウェブサイトです。
HTMLがわかると何ができるの?
じゃあより具体的に見ていきましょう!
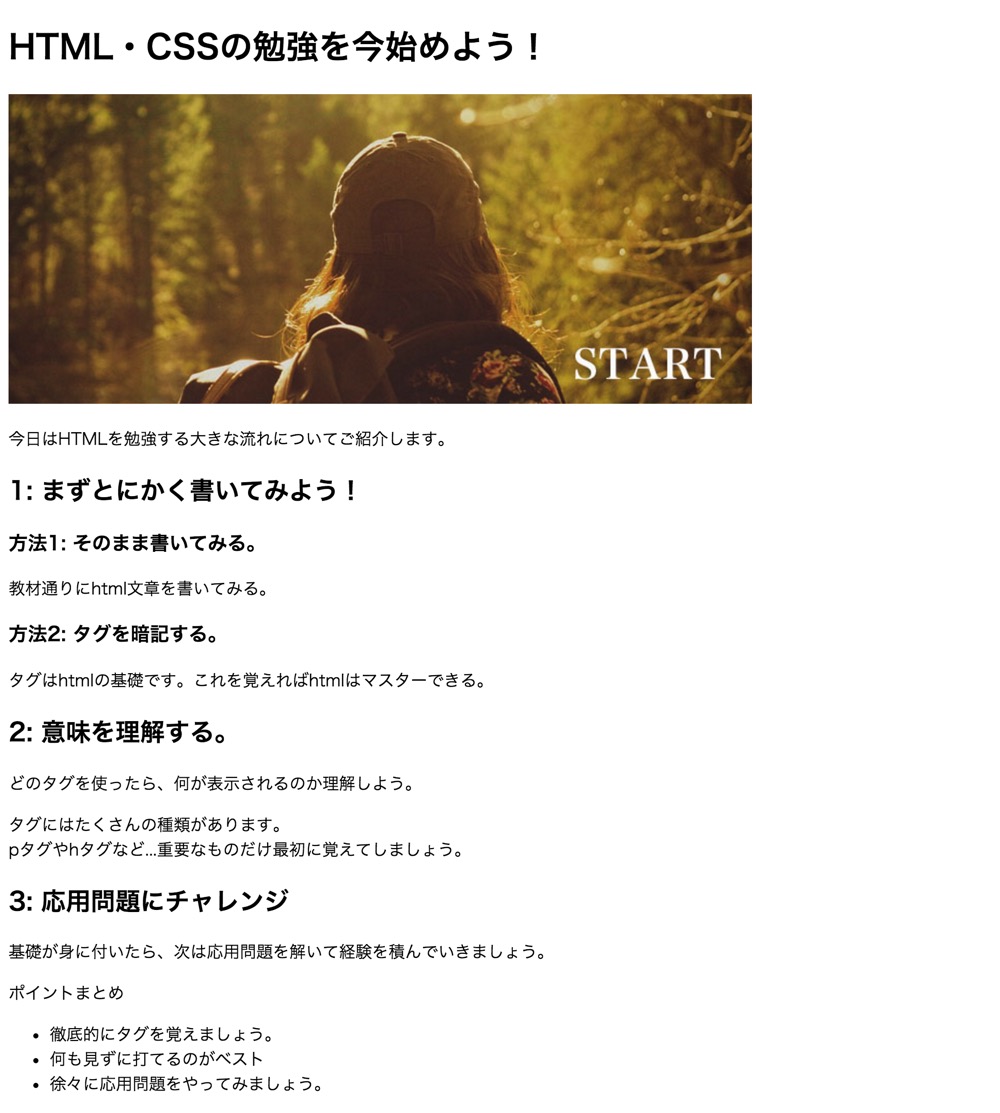
HTMLができればこんなサイトが作れます。
ジャーン!

[speech_bubble type=”std” subtype=”R1″ icon=”om2.jpg” name=”パソコンスキルゼロ時代の僕 (約5年前)”]おー!
うーん笑 でもなんか地味[/speech_bubble]
じゃあ、
これにCSSを追加するとこうなります!

わかりましたでしょうか?
HTMLを使うと、シンプルなウェブサイトを作ることができます。
次に、CSSを追加すると、
HTMLで作ったウェブサイトにデザインを追加することができます。
この2つのポイントを頭の片隅においておけば、
今わたし何やってんだ??みたいなことにはならないでしょう。
HTMLとはウェブサイトを作るもの!
CSSとはウェブサイトをかっこ良くするもの!
忘れないで下さい。
HTMLができるとぶっちゃけ稼げるの?
お次は気になるお金事情ですね!
僕はもともと自分のWebサービスを作って起業したくて、HTMLの勉強を始めました。
この記事を読んでいただいているあなたも何か目的があって、HTMLを勉強してみようと思っているはず。
- Web系の会社に就職したいから、HTMLを覚えたい
- 転職の為に新しくスキルを取得したい
- 起業するためにHTMLを身に着けたい
- 趣味でブログを解説したい
などなど、こういう目的に対して的確にアドバイスをくれるところってなかなかありません。
自分もほんとにたくさんのHTML本を読んだし、スクールにも行ったことがありますが、
HTML勉強して稼げるの?って質問に的確に答えてくれた方はいませんでした。
でもめちゃ気になりますよね??
[speech_bubble type=”std” subtype=”R1″ icon=”om2.jpg” name=”パソコンスキルゼロ時代の僕 (約5年前)”]気になります![/speech_bubble]ここでは今の僕個人の意見として答えてみたいと思います。
まず
HTMLって稼げるの?就職・転職・アルバイト編
目的がこちらのタイプの方!
おめでとうございます。HTMLを勉強するときっと恩恵が受けられるはずです笑
特に新卒の方でHTML・CSSをマスターしてから、就活面接に行くと
自分でホームページを作れます!などWeb関連企業にはアピールになります。(自分も勉強して1年しかたってないのに、渋谷の有名なIT起業のインターンに参加できました。)
アルバイトの方もHTMLなどWebスキルがあると、応募できる求人が増えるのでおすすめです。
転職の場合はHTML・CSSのスキルだけでは会社によっては少し物足りないかもしれません。
このタイプの方は、
もう一つPhotoshop(フォトショップ)と呼ばれる画像加工スキルを身につけておくと、一気に有利になります。
サイトに表示するバナーなどを作ることができるようになるので、アピールできるポイントがぐ~んとあがりますよ!
HTMLって稼げるの?趣味・副業編
趣味でHTMLを始めて見たい方!いいですね!
自分のサイトが作れるようになると、楽しくなってきます。
友達のサイトを作ってあげたり、趣味のブログを立ち上げてみたりできるようになります。
副業をはじめてみたい!という方は少し考えてください。
HTML・CSSだけで仕事ができる時代はちょっと過ぎてしまった気がします笑
もし単価の高い副業をしたいのであれば、まずはPhotoshop(フォトショップ 画像加工ソフト)を身につけて、その後HTML・CSSなどを習得してください!
フォトショップを身につけると、ネットショップやWebサイトのバナー作成ができるようになるので、
一回に数千円程度の副業が可能になります。
それに慣れてきたら、HTML・CSSを身につけていきましょう!
画像加工とサイト作成ができるようになったら、
一回に数万円程度の報酬を受け取れるようになりますよ!
HTMLって稼げるの?起業・独立編
起業・独立したい人にとって、残念ですがHTML・CSSは通過点です笑
これだけで稼いでいくことは厳しいですし、大規模なWebサービスを作ることもできません。
ですが、起業を目指す方にとってはHTML・CSSは必須スキルなので本腰をいれて勉強しましょう!
HTML・CSSを身につけることで次のステップに進んでいけます。
HTMLを勉強したい!おすすめの教材は?勉強法は?
HTMLを勉強する意味が見えてきたら、じゃあどうやって勉強するんだ??
ということで勉強方法を紹介します。
勉強法とか大したこと言ってますが、ポイントは一つのみです!
それは…
…
……
教材を一つに絞ってマスターせよ!!
これだけです笑
僕はいろんなものについ手を出してしまう性格で、HTML・CSSの本だけで10冊近く買ってますし、Web系のスクールにも行きました笑(出費は数十万円です。)
ですが、正直どこでも教えてくれることは同じです!
ほんと同じです。説明の仕方は少しづつ違いますが、中身は本当に同じなのです。
なので、
まずはどんなものでもいいので、一つの教材をマスターしてください!
本屋さんで一番面白そう感じたものがいいですね。
本屋に行く時間もねぇって人はこの本をアマゾンで買いましょう笑

本が家に届くまでまてねぇ!って人は、この動画教材をやりましょう。

ドットインストール – 3分動画でマスターする初心者向けプログラミン
こちらは動画でHTMLを勉強することができます!
拍子抜けするかもしれませんが、HTML・CSSはどれか教材を一つちゃんとやれば本当に十分です。
あとは実践で勝手に身についていきますので!
HTML勉強をはじめてからの注意点
勉強法ではサラッと流しましたが、HTMLの勉強をはじめると確実に
躓きます笑
しかも一度や二度ではありません。
自分なんか、最初の一ページで挫折した本もありました….
そんな時はその躓きの原因がAとBどちらか考えてください。
- A: 本に書いてある通りやっても動かない!
- B: 本に書いてあることがわからない!
Aの場合
これは本や動画教材の内容が古い場合があります!HTML・CSSではほとんどこの場合はないと思いますが、
本に書いてあるとおりやってみて、原因不明で動かなくなったりした場合は、本の最後の方に載っているサポートページに
アクセスしてみて、訂正情報がないか確認しましょう!それでも見つからない場合は、
別の教材に乗り換えてOKです!(教材に問題がある場合はどうしようもありません)
Bの場合の対応1 一度寝てみる

Bの場合は、まずは一度寝ましょうw
HTML・CSSの勉強は結構頭を使います。なので、わけがわからなくなったら、まずは
寝ましょう。
そして、頭がスッキリした翌日再度チャレンジしてみることをおすすめします!
それでもわからない場合は、わからないところは飛ばして次に進みましょう!
だいたいどの本にもサンプルコードというものがあるので、それを利用すれば途中で入力を間違えて動かなくなっても、途中からスタートできます。
Bの場合の対応2 Google先生に聞いてみる

また、Googleで検索することも重要です。
HTML br タグ意味
などで検索すると、これでもかというぐらい参考になるサイトを教えてくれます。笑
Bの場合の対応3 身近な人に相談する
これは身近にHTML・CSSがわかる人がいれば、恥ずかしがらず聞いてみるのもおすすめです。
一度相談できるメンターが見つかると、勉強ははかどります。(聞かれる方も結構たいへんなので、ご飯とか奢ってあげましょう!)
聞いてみるとあっさり解決することもよくあります。
現在は公開募集していませんが、自分も時期によっては有料サポート請け負えるので、興味がある方はご相談ください。
いかがでしょうか?
HTML入門する前に絶対に読むべきポイントとしてまとめました!
勉強開始前に今回ご紹介したことを頭にいれておくと、随分楽に勉強することができるようになるはず。
是非参考にしてください!
HTMLマスターできたら、コメントなどくださいね!喜びます。

