こんにちは!本気のパソコン塾の三浦です。
今回の質問はこちら
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]HTML・CSSでよく利用されるdivの使い方がわかりません!
もっとWebサイトをイケメンにしたいんですが…
[/speech_bubble]
笑
サイトをかっこ良くするには……divタグは必須ですね!
HTML・CSSを勉強している方ならわかると思いますが、
Pタグは段落・Hタグは見出しなど、タグごとに意味がありますよね?
一方、divタグには特に意味はありません笑
意味はないのにWebサイトをかっこ良く出来て、便利すぎて使いすぎちゃう….
今回はそんな万能タグdivタグの意味・使い方・注意点を紹介していきます!
HTML・CSSで利用するdivタグってなんだ?
divタグとはhtml文章の中では、<div>として利用されるものなんですが、
これ自体に意味はありません。
ですが、
Webサイトを作っていると
箱(ボックス)を作りたいな〜と思うことが度々でてくるようになります。
イメージが湧かないですか??
[one-half]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CLASSとIDの違いが知りたい..</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="box1">
<h3>ボックス1です。</h3>
<p>この箱にはh3タグとpタグが入っています。</p>
</div>
<div id="box2">
<h3>ボックス2です。</h3>
<p>この箱にはh3タグとpタグが入っています。</p>
<p>この箱にはh3タグとpタグが入っています。</p>
</div>
</body>
</html>
index.html
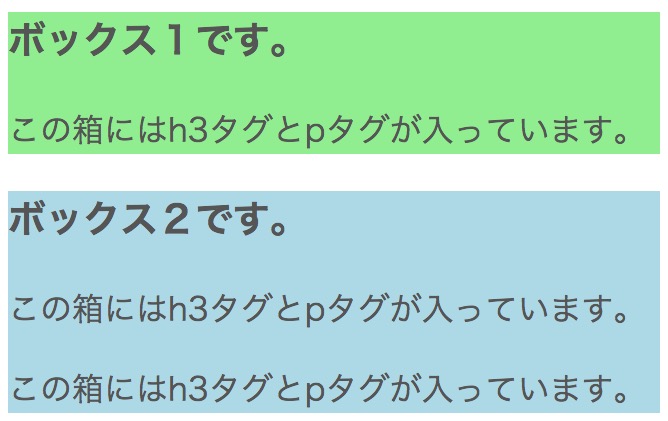
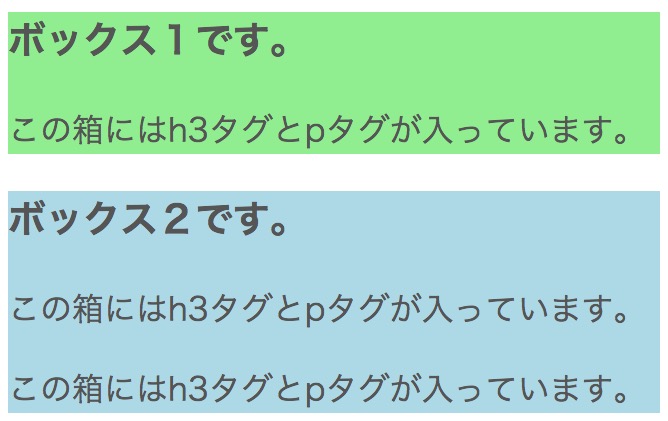
[/one-half] [one-half]表示結果

2つのボックスを作ることができました。
[/one-half]こんな感じで、pタグhタグを一つの箱にまとめたい時に、大活躍するのがこのdivタグです。
どういうところでdivを使うの?
HTML5だと、
header, footer, h1~h6, p, nav, article, section, aside, fieldsetなど
一般的に利用されるタグが利用できない部分に使用します。
極端な話ほとんどがボックス(箱)を作りたい時に利用します。
CSSを適応したdivタグのサンプルをみてみよう!
では先程少し紹介したサンプルをもう少し見ていきましょう。

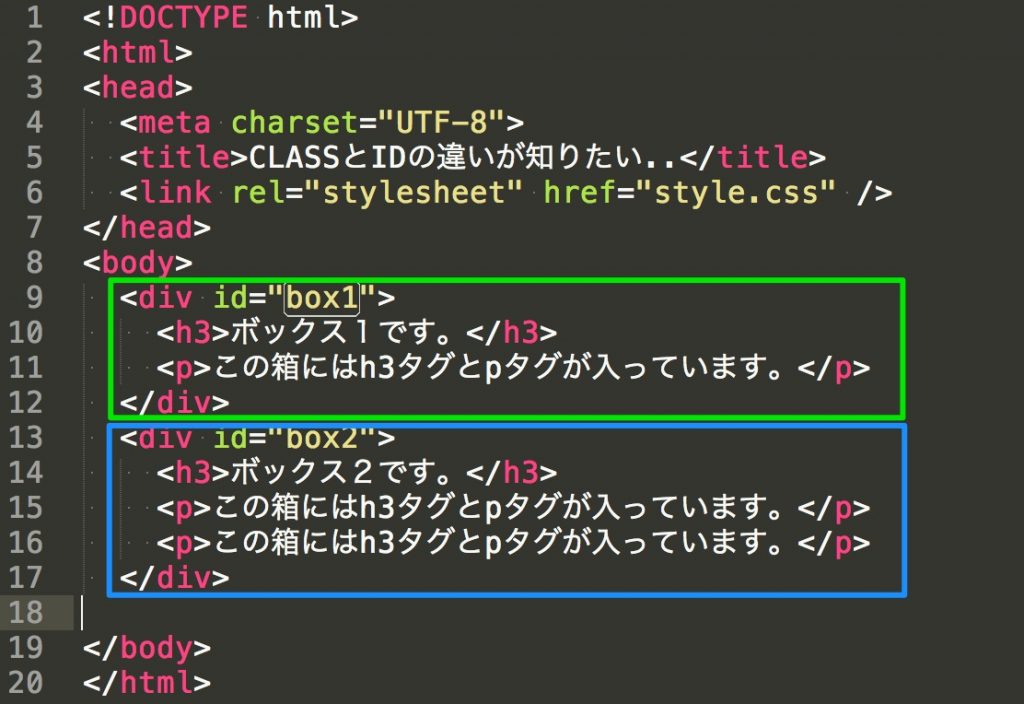
さきほどのこの表示結果を作るには、まずボックスにしたい部分を<div>タグで囲んであげましょう。

(index.html コピペしたい方は、上の方に同じコードがあります。)
上の画像だと2箇所にボックスができるのですが、それぞれ別の背景色を適応したいのでidを利用して
それぞれにbox1とbox2という名前を付けます。
ボックスごとに名前をつけることで、別々のデザインを適応できるようになります!
htmlファイルはこれでOKなので、次にCSSでデザインを適応しましょう。
@charset "utf-8";
div#box1 {
background: LightGreen;
color: #555555;
}
div#box2 {
background: LightBlue;
color: #555555;
}
(style.css)
CSSでdivタグにデザインを適応する場合は、divを利用します。
今回はidで名前をつけているので、
- div#box1
- div#box2
でそれぞれのボックスにデザインを適応することができます。
background: LightGreen;の部分が背景色 colorが文字色になります。
idとclassはどっちを使ったほうがいいの?
divタグの名前の適応ですが、よくclassとidどちらを使ったほうがいいですか?と聞かれます。
サンプルではidを利用したバージョンを紹介しましたが、基本的には全てclassを利用しましょう!
サイト内で1箇所だけに適応する場合はidを、
サイト内で複数箇所利用する可能性がある場合はclassを利用します。
詳しくはこちらの記事も読んでみてください。
[kanren postid=”2497″]classを利用した場合のサンプルはこちら
[one-half]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CLASSとIDの違いが知りたい..</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="box1">
<h3>ボックス1です。</h3>
<p>この箱にはh3タグとpタグが入っています。</p>
</div>
<div class="box2">
<h3>ボックス2です。</h3>
<p>この箱にはh3タグとpタグが入っています。</p>
<p>この箱にはh3タグとpタグが入っています。</p>
</div>
</body>
</html>
index.html
[/one-half][one-half]@charset "utf-8";
div.box1 {
background: LightGreen;
color: #555555;
}
div.box2 {
background: LightBlue;
color: #555555;
}
style.css
classを利用する場合は、
div.box1 で適応できます。
[/one-half]
CSSを使いこなす!divタグの応用編floatで横並び表示してみる(フロート)
webサイトを作っていると、ボックスを横並びにしたい!という時が必ず来ます笑
必ずですw
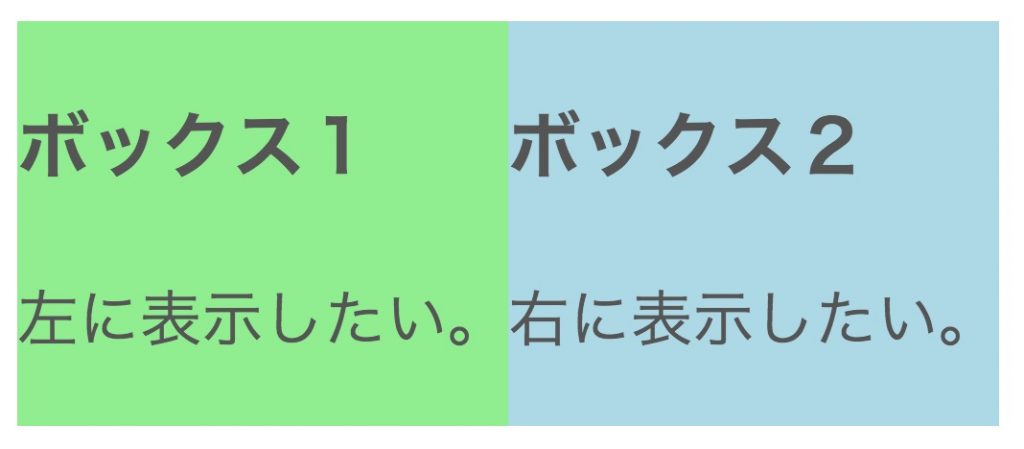
こんな感じです。

こんな時は、float(フロート)と呼ばれるものを利用します。
floatを利用するとボックスを左に寄せることができます。
[one-half]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CLASSとIDの違いが知りたい..</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="box1">
<h3>ボックス1</h3>
<p>左に表示したい。</p>
</div>
<div class="box2">
<h3>ボックス2</h3>
<p>右に表示したい。</p>
</div>
<p>フロート終了して、普通の文章スタート。</p>
</body>
</html>
index.html[/one-half] [one-half]
@charset "utf-8";
div.box1 {
float: left;
background: LightGreen;
color: #555555;
}
div.box2 {
float: left;
background: LightBlue;
color: #555555;
}
style.css
先ほどのサンプルを修正しています。
[/one-half]cssファイルの4行目、10行目に
float: left;
が入っているのがわかると思います。このfloatを利用するとコンテンツを左寄せにすることができます。
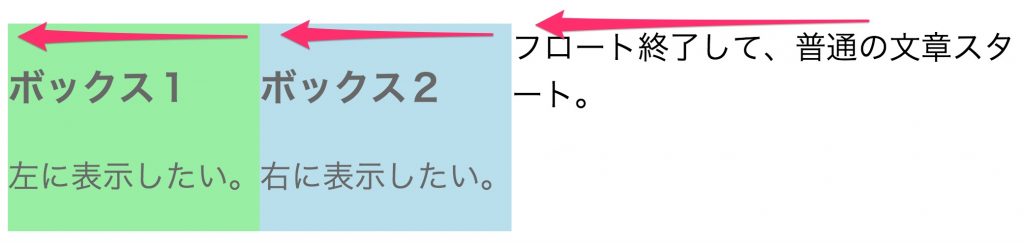
表示結果

このように、ボックス1とボックス2が今まで、縦で並んでたのが左寄せになりました!
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]左寄せにはなったんですが、なんかその後の文章も左寄せになってバグっちゃいました(泣)
[/speech_bubble]
そうなんです。このfloatちょっとやっかいなのが、左寄せをやめたいときは少しコツが必要なんです。
[one-half]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CLASSとIDの違いが知りたい..</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="box1">
<h3>ボックス1</h3>
<p>左に表示したい。</p>
</div>
<div class="box2">
<h3>ボックス2</h3>
<p>右に表示したい。</p>
</div>
<div class="clear"></div>
<p>フロート終了して、普通の文章スタート。</p>
</body>
</html>
[/one-half] [one-half]
@charset "utf-8";
div.box1 {
float: left;
background: LightGreen;
color: #555555;
}
div.box2 {
float: left;
background: LightBlue;
color: #555555;
}
.clear {
clear:both;
}
[/one-half]
まず、htmlファイルに<div class=“clear”></div>を追加してください。
そしてCSSファイルclear:bothを追加してください。(上のサンプル参考)
これは、それまでfloat:left(左揃え)していたものをやめてください!
という指定になります。
<div class=”clear”></div>の部分で、左揃えは終了になります。
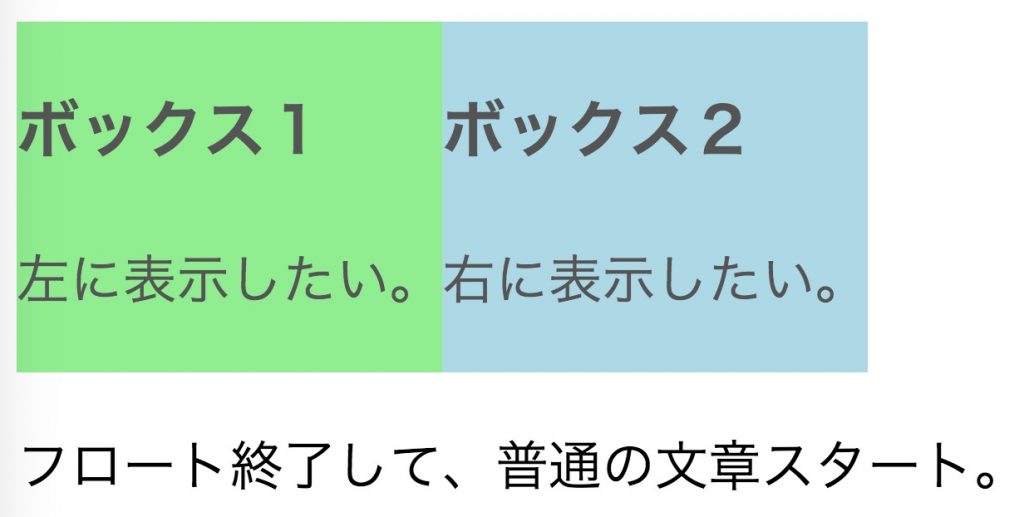
表示結果

<div>タグは非常に便利なタグなので、慣れてくると非常によく利用します。
ですが、pタグやhタグなどのタグが利用できる場合は、divタグを利用しないようにしてください。
使いすぎないように注意です!
いかがでしたでしょうか?
今回はHTML・CSSの万能タグdivタグを紹介しました。
divタグが使いこなせるようになると、サイトのデザインが大きく変わるので是非マスターしてください!

