こんにちはー!本気のパソコン塾の三浦です。
今回の質問はこちら
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]HTML・CSSを勉強しているんですが、クラス(class)ってなんですか?
なんか参考書に、クラスにデザインを適応します!とか書いてあるんですけど、
よく意味がわかりません。教えて下さい。[/speech_bubble]
でました。誰もが一度は疑問に思う、クラス(class)ですね。
個人的にもよく聞かれるTOP3に入ってくる質問です 笑
またクラス(class)とアイディー(id)の使い分けがわからない!という方も多いと思うので、今回は図付きでまとめてみました。
これを読めば、webサイトのデザインが適応し放題になります( ´ー`)
HTML・CSS(スタイルシート)でよく聞く、クラスってなんだ?
突然ですが、クイズです!
真ん中の一行(2行目)だけ文字を赤色にしてください!
[one-half]————————Question————————
文字色は黒のままでOK
文字色を赤色にしたい
文字色は黒のままでOK
————————————————————
[/one-half] [one-half]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CLASSとIDの違いが知りたい..</title> <link rel="stylesheet" href="style.css" /> </head> <body> <p>文字色は黒のままでOK</p> <p>文字色を赤色にしたい</p> <p>文字色は黒のままでOK</p> </body> </html>
HTMLコードはこちら(コピペして利用してもらってOKです。)
[/one-half]クラス(class)がわかっていないと少し難しいかもしれません。
例えばPタグ(段落タグ)に文字色を適応すると….
@charset "utf-8";
p {
color: red;
}
style.css(HTMLファイルは上と同じです。)
表示結果

!?そうです。
私もやってみたんですが、全部のpタグに赤色が適応されちゃいました..
[/speech_bubble]
今回のように、
Pタグの中でも一部にだけスタイル(デザイン)を適応したいときが、
クラス(class)の出番です。

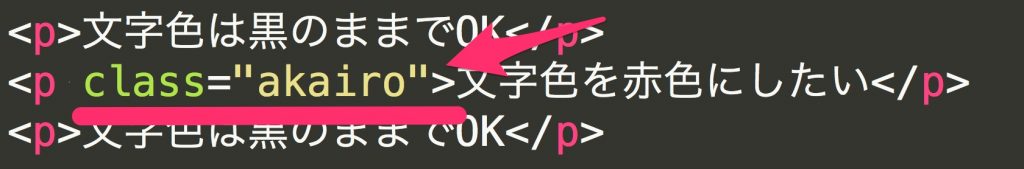
画像のようにクラスを使うことで、2行目のpタグにだけ、”akairo”という名前を付けることができます。
これをクラス名といいます。
(クラスは class=””のように使います。””の中が名前になります。)
名前をつけることで、
たくさんあるpタグの中で、文字色を変えたいpタグを絞り込むことができるのです。
ちなみに、さきほどの正解はこちらなのですが、
index.htmlの11行目とstyle.cssの3行目に注目してください。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CLASSとIDの違いが知りたい..</title> <link rel="stylesheet" href="style.css" /> </head> <body> <p>文字色は黒のままでOK</p> <p class="akairo">文字色を赤色にしたい</p> <p>文字色は黒のままでOK</p> </body> </html>
index.html
[/one-half] [one-half]@charset "utf-8";
p.akairo {
color: red;
}
style.css
[/one-half]
表示結果

上手くできましたね!
ポイントは
- akairoというクラス名をつけたこと(htmlファイル 11行目 class=”akairo”)
- akairoというクラス名にだけデザインを適応したこと(cssファイルの3行目 p.akairo)
となります。
class(クラス)とid(ID)ってなにが違うの?
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]クラス(class)の意味はわかってきました! デザインを適応したいタグにだけ、クラス名を付けてあげればいいのですね!
もう一つ、IDというのも習ったのですが、これってクラスと何が違うんですか??
[/speech_bubble]
先程説明したclass(クラス)のように
htmlのタグの一部にスタイル(デザイン)を適応する方法がもう一つあります。
それがid(アイディー)です。idを使うことで、先ほどのように特定のpタグだけにデザインを適応することができます。
idを利用した場合。(index.htmlの11行目、style.cssの4行目をみてください。
[one-half]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CLASSとIDの違いが知りたい..</title> <link rel="stylesheet" href="style.css" /> </head> <body> <p>文字色は黒のままでOK</p> <p id="akairo">文字色を赤色にしたい</p> <p>文字色は黒のままでOK</p> </body> </html>[/one-half] [one-half]
@charset "utf-8";
p#akairo {
color: red;
}
style.css
idの時はp#akairoのように、#を利用します。
[/one-half]クラス(class)の時と同じ表示結果になります。
ですが、idとclassには大きな違いがあります。
それは…..
idは1ページの中で1回しか使えない!
classは1ページの中で何度も使える!
という点です。
これは学校のクラスと学籍番号の考え方に似ています。

この画像だと、
黄色の服を着ている子がAクラスで、黒色の服を着ている子がBクラスというように、クラスには複数の生徒がいます。
ですが、学生番号(A16番など)は一人ひとりが持っていますよね。
これと同じように、
同じclass名を持つタグ(要素)は複数あっても構いませんが、同じid名を持つタグ(要素)は1つしか作ることができません。
クラスとIDどっちを使えばいいの?
classとidの違いはわかっていただけましたか?
実際にコードを書いていると、全てクラス(class)でいいんじゃないの?という疑問が生まれます。
そうなんです。
同じページで一度しか利用できないidとは異なり、クラス(class)は何度でも自由に使うことができるので、
基本的には全てクラス(class)を利用すれば問題ありません!
勉強中のうちは、全てclassを利用してデザインを適応していきましょう。
実際の現場では、IDとクラスどうやって使い分けている??
基本的には、全てクラスを利用してデザインを適応すればいいのですが、
idにも利用するメリットがあるので、実際の現場ではclassとidは使い分けられています。
Webサイト作成に慣れてきた時に、利用できるように頭の片隅にでも入れておきましょう。
具体的にこんなところでidは利用されます。
- ヘッダーやフッターなどページに1箇所しかない部分
- 内部リンクを利用している部分など
idがよく利用される場所1: ヘッダーやフッターなどページに1箇所しかない場所
[one-half]<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CLASSとIDの違いが知りたい..</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="header">
<p class="shiroiro">当サイトへようこそ!</p>
</div>
<div id="main">
<p class="shiroiro">魅力的なコンテンツがたくさんあります。</p>
</div>
<div id="footer">
<p class="shiroiro">Copy right... 〇〇株式会社</p>
</div>
</body>
</html>
[/one-half][one-half]
@charset "utf-8";
div#header {
background: red;
}
div#main {
background: green;
}
div#footer {
background: blue;
}
p.shiroiro {
color: white;
}
[/one-half]
表示結果

Webサイトには、ヘッダー・フッターなど一箇所にしかない部分があると思います。
そのような場所には、idが利用されます。
上の画像だと id=”header” id=”main” id=”footer”などです。
文字の色は全て白なので、class=”shiroiro”を全てのpタグに適応しています。
idがよく利用される場所2 : ページ内リンクを利用している部分
他にもidを指定することで、同じページ内で移動することも可能になります。
<a href="#footer">フッターへ移動</a>
このように利用することができます。
このページのフッターに移動します。こちら
CSSファイルの中では、クラス(class) よりidが優先されます。
ので、クラスとidを併用する場合は注意してください。
いかがでしたでしょうか?
今回はHTML・CSSのクラスについて解説しました。
クラス(class)は一部のタグにデザインを適応するために利用する。
基本的にはidではなくクラス(class)をを利用する。
Webサイト作成に慣れてきたら、idも利用してみる。
このポイントを忘れないで下さい!

