”事務職で入社してはや数年、20代も半ばを過ぎた。
入社以来、あまり代わり映えのしない業務内容。
この先、結婚や出産を考えているけど、
育休から戻ってきたら居場所はあるのかな…?”
私も数年前は、“一歩”の踏み出し方に悩んでいましたが、今は違います。
育休や産休にも揺るがないキャリア、一緒に考えてみませんか?
本業でも使える、副業にもできる、
周りに少し差をつけるスキルアップのコツを紹介します。
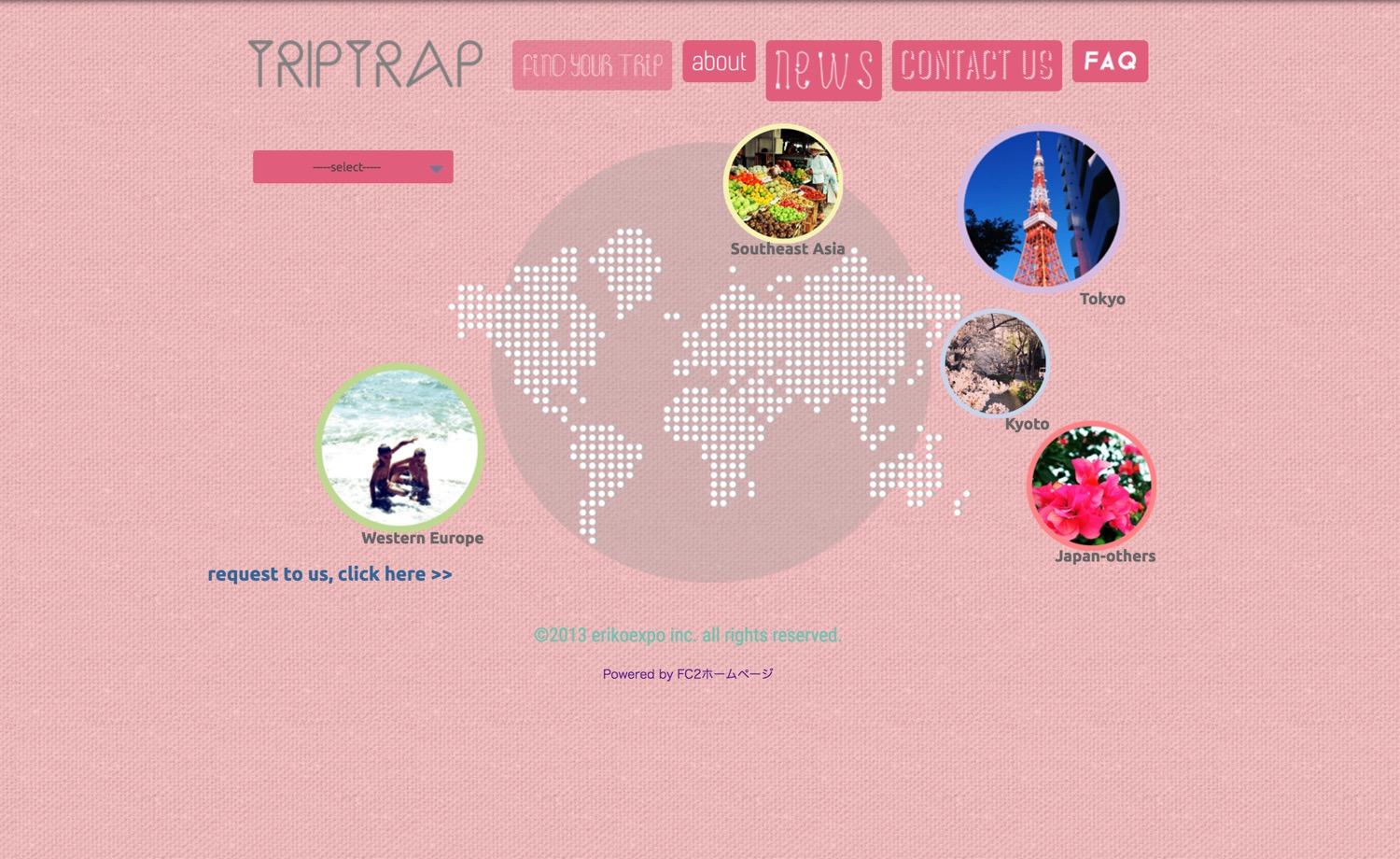
まず、私の作品を見てください。

私がスキルアップのための勉強の集大成に作ったサイトです。
webサイトの作製・デザインや、写真加工など、
キャリアアップのためのエッセンスが多分に含まれています。
現在は、本業では会社のwebサイトやSNSアカウントの管理・更新を任され、
副業ではwebデザインの仕事でコツコツとお小遣い稼ぎをしています。
仕事でWordとExcelしか使ったことがない!という方に、
これから学ぶのにピッタリなスキルを紹介していきますね。

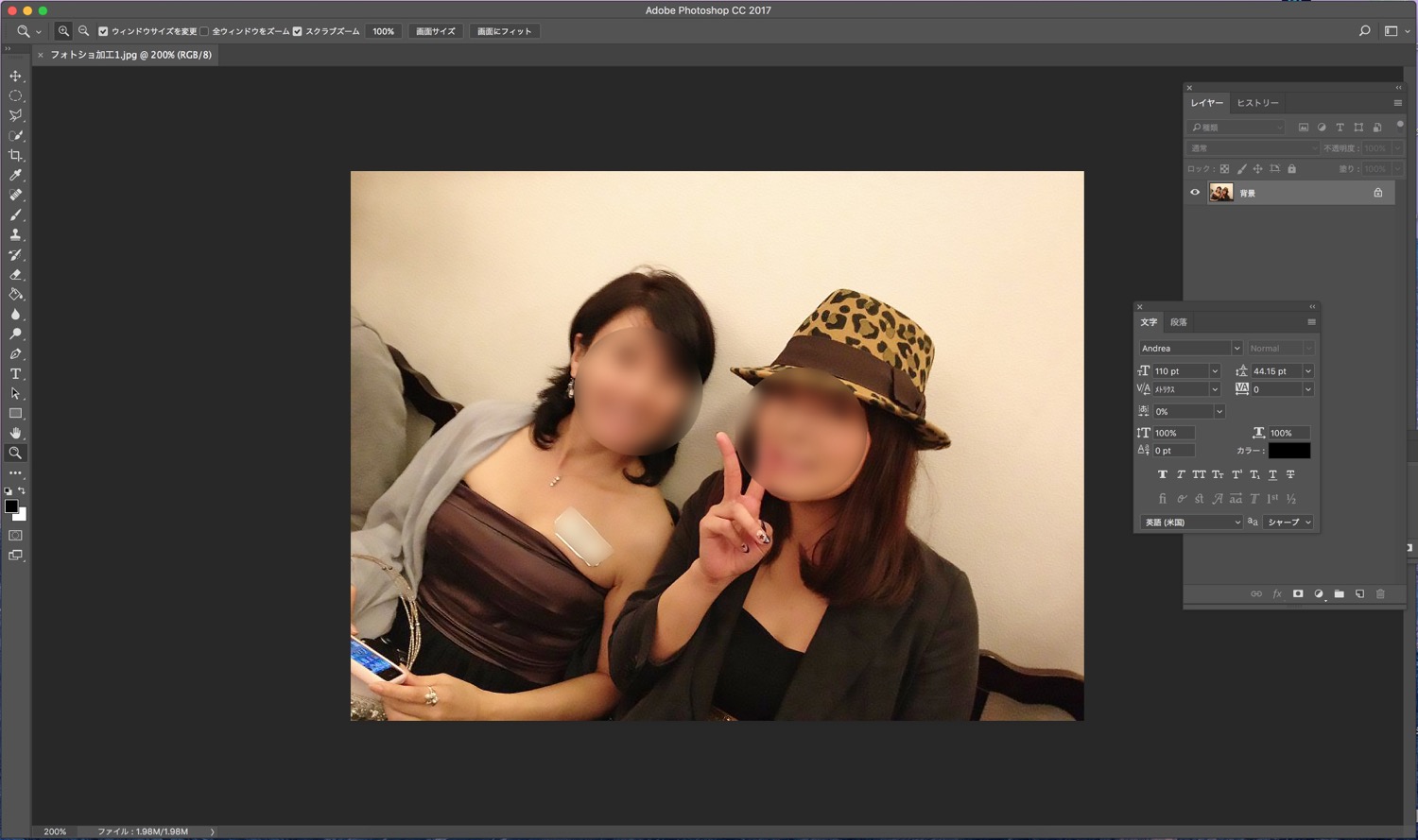
まずは、なんといっても「Photoshop」です。
情報リテラシーを求められるこの時代、写真の加工ができると、とても喜ばれます。
明るくしたり、個人情報をボカしたり、少し加工してウケを狙ったり。
写真の加工ならこのソフトひとつでバッチリ。社内でも引っ張りだこのスキルです。

旅先で撮った何でもない写真も、Photoshopで少し彩度を上げると、
旅行会社のポスターや旅番組に出てくるような旅情あふれる素敵な写真に!

Photoshopと同じくらい便利なソフトが「Illustrator」です。
イラスト、ロゴ、図面、広告、などを作るためのドローツールです。
Photoshopで加工した写真と合わせて使うことが多いです。
これはIllustratorで作った私の副業用の名刺ですが、
以前Wordで名刺を作っていた頃より、名刺やフライヤーなどの依頼がくるようになりました♪

副業で依頼を受けて作った商品ロゴを、お客様の許可を得て公開します。
このデザインに変えてから、売上が約4倍になったそうで、
最初に報酬をいただいた数ヶ月後、更に感謝ボーナスとして2度目の報酬をいただきました。

PhotoshopとIllustratorだけでも十分なスキルになりますが、
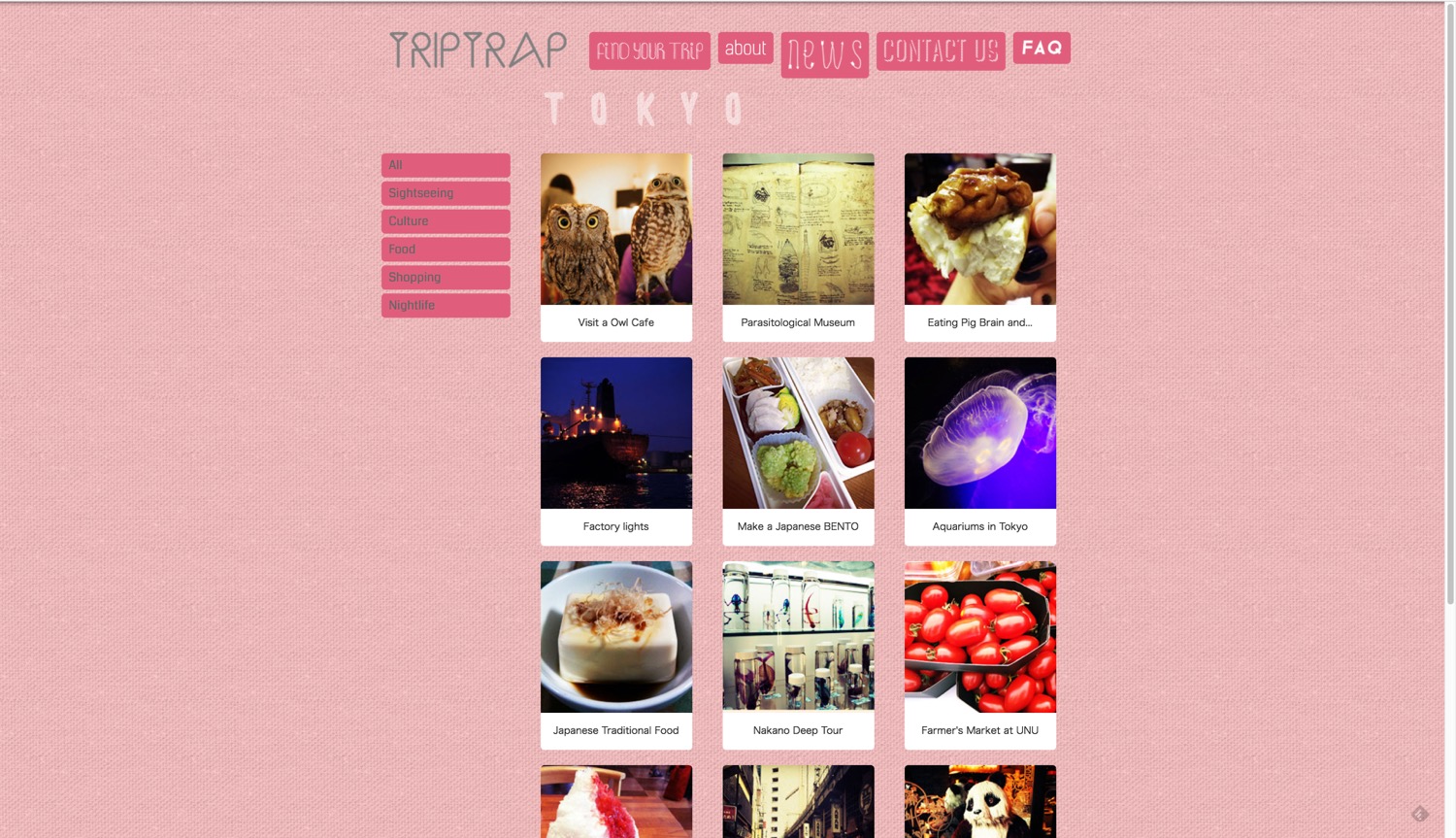
更に学びたい方は、HTML・CSSはどうでしょうか。
画像の右側に見えるものがそれです。
世のwebサイトは全て、アルファベットや記号を書き連ねた“コード”からできています。
このコードのことを、「HTML・CSS」と呼びます。
一見、取っつきにくそう、難しそうに見えますが、
web制作をサポートしてくれるソフト(Dreamweaver)もあるので大丈夫!

Dreamweaverで作りました!
Photoshopで加工した写真や、Illustratorで作ったイラストやロゴなどとの合わせ技で、
立派なWebデザイナーとしてのスキルになります。
ここまで学べたら、あとは本業にしても、副業にしても♪
———————————————————-
以上が、私が学んでマスターしたスキルです。
私が勤める会社には、webサイトを作る業務のポジションはないですが、
“デジタル”に詳しい、強いという印象がつき、
SNS上での企画や宣伝の相談をされるようになり、
社内初の「デジタルリーダー」という肩書きもつき、
着実にキャリアアップを重ね、年々昇給しています。
悩める女性の皆さんのスキルアップ、キャリアアップを応援しています!
ライター: えりか

