こんにちは!本気のパソコン塾の三浦です。
CSSでリンク(aタグ)にスタイルを適応するのって、結構ややこしいんですよね…. 自分も苦手です笑
そこで今回はHTML・CSS勉強時につまずきやすい、CSSでリンク(aタグ)にデザインを入れる方法をまとめてみました!
リンクの4つの状態ってなに?
例えば、段落のpタグの文字を赤色にしたい場合はこうしますよね?
[two-fourths]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSSを勉強中!</title> <link rel="stylesheet" href="style.css" /> </head> <body> <p>文字を赤くしたい</p> </body> </html>
index.html
[/two-fourths] [two-fourths]@charset "utf-8";
p {
color: red;
}
style.css
colorで文字色を赤色に指定しています。
[/two-fourths]
表示結果
pタグは一つしか種類がないので、これでOKなのですが、
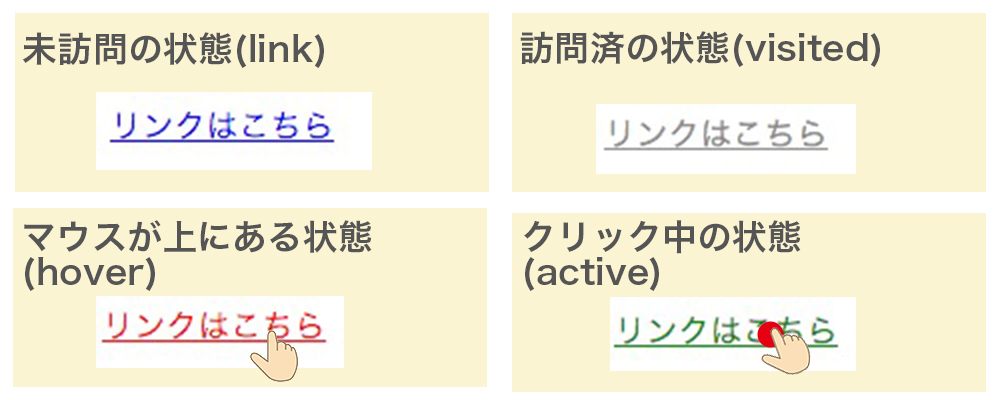
リンクって他のhtmlタグと異なり4つの状態があります。
- a:link まだ訪問したことがないよ。
- a:visited 既に訪問しました。
- a:hover マウスがリンクの上にのってるよ。
- a:active リンクをクリック中だよ。
この4つのそれぞれの状態にCSSではスタイル(デザイン)を適応することができます。
種類が多い!!!(T-T )
……
…..
でもだいじょうぶ!
実際にそれぞれの状態を図にしてみたら、意外とわかります 笑

4つの状態があるのがわかりますよね! これをコードにするとこんな感じ。
[two-fourths]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSSを勉強中!</title> <link rel="stylesheet" href="style.css" /> </head> <body> <a href="http://google.com">リンクはこちら</a> </body> </html>
index.html
[/two-fourths] [two-fourths]@charset "utf-8";
a:link { color: blue; }
a:visited { color: gray; }
a:hover { color: red; }
a:active { color: green; }
style.css
4つの状態にそれぞれ、
文字色を指定しています。
[/two-fourths]
aの後に : が入っているのは、aタグの状態を指定するものだと思ってください。 a:hoverで、リンク(aタグ)の上にマウスが乗っている(hover)の状態という意味になります。
この上のコードをコピペして利用してください!
CSSのリンクへのスタイル指定は難しく感じがちですが、ここが理解できていたら基本はOKです。
CSSでリンクを適応するときの注意点!
CSSでリンクにデザインが適応されない!!ってことをよく聞きます。
先程紹介したこの4つ
- a:link { color: blue; }
- a:visited { color: gray; }
- a:hover { color: red; }
- a:active { color: green; }
この順番通りに書かないと適応されないんです(T-T )
一つでも違うと読み込んでくれないので、要注意!
動かなくなったら、上のサンプルをもう一度コピーして使ってくださいね。
CSSでリンクにこんなスタイルも適応できる!コピペサンプル集
リンク、もう少しかっこ良くしてみたいですよね。
そこでコピペで使えるリンクのカスタマイズサンプルを用意しました。
自分で作るのがめんどくさい人は、このままコピペで使っちゃってください笑
リンクの下線を消す + リンクの文字色を変更する + リンク文字を大きくする
まずはリンクの下線を消してみましょう!最近のサイトはリンクに下線あんまりないですよね。
text-decorationで下線を消すことができます。
また、文字色を少し変えてみましょう。
color で文字色を変更できます。(全ての状態にバラバラの色を指定する必要はありません。)
リンクの文字サイズを変更したい場合は
font-sizeを利用しましょう。
[one-half]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSSを勉強中!</title> <link rel="stylesheet" href="style.css" /> </head> <body> <a href="http://google.com">リンクはこちら</a> </body> </html>[/one-half] [one-half]
@charset "utf-8";
a {
text-decoration: none;/**下線を消す**/
font-size: 20px;/**文字を大きくする**/
}
a:link { color: #007ebe; }
a:visited { color: #007ebe; }
a:hover { color: #00a8f2; }
a:active { color: #00a8f2; }
[/one-half]
全ての状態にスタイルを適応したい場合は、上のサンプルのようにa に指定すればokです!
表示結果
画像をリンクにする
今度はリンクを画像にしてみましょう。画像をリンクにした場合は通常とマウスが上にあるときの2パターンの画像を用意します。
[two-fourths]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSSを勉強中!</title> <link rel="stylesheet" href="style.css" /> </head> <body> <a href="http://test.com"></a> </body> </html>
index.html
[/two-fourths] [two-fourths]@charset "utf-8";
a:link,
a:visited {
width: 300px;
height: 150px;
background: url("link.jpg") no-repeat;
display: block;
}
a:hover,
a:active {
background-image: url("link-hover.jpg");
}
style.css
backgroundで背景を指定できます。リンクに画像を適応している部分ですね。
表示結果
[two-fourths]
通常時
[/two-fourths] [two-fourths]
マウスオーバー時
画像が若干暗くなっています。
[/two-fourths]
リンクをボタン風にする
次は、リンクをボタン風にしたいと思います。
[two-fourths]<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSSを勉強中!</title> <link rel="stylesheet" href="style.css" /> </head> <body> <a href="http://test.com">リンクはこちら</a> </body> </html>
index.html
[/two-fourths][two-fourths]
@charset "utf-8";
a {
width: 160px;
height: 30px;
padding: 5px;
display: block;
color: white;
border-top: 1px solid #DDD;
border-left: 1px solid #DDD;
border-right: 1px solid #BBB;
border-bottom: 1px solid #BBB;
font-weight: bold;
background: orange;
text-align: center;
}
a:hover,
a:active {
background: #ffb216;
}
style.css
[/two-fourths]ポイントは、borderの上と左 / 右と下で違う色を入れると少し浮いたような感じに見えます。
表示結果

いかがでしたでしょうか??
今回はCSSでリンクにスタイル(デザイン)を適応する方法を紹介しました!
是非参考にしてみてください。

