こんにちは!本気のパソコン塾三浦です。
HTML・CSSの勉強を始めると、CSSってなんだ?と誰でも一度は疑問に思います。
そこで今回は、
- CSSってなんだ?
- なぜ必要なの?
という疑問を解決できる記事を書いてみました!
CSSの意味ってなんだ?
CSSって簡単に言うと
Webサイトにデザインを追加するためのもの! です。
Webサイトを作るために、HTML・CSSを勉強していると思います。
あなたが作るWebサイト、
ダサくてもいいですか?
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]嫌です 笑
かわいいサイトが作りたいです。[/speech_bubble]
ですよね笑
そんなあなたに必須なのがCSSなのです。
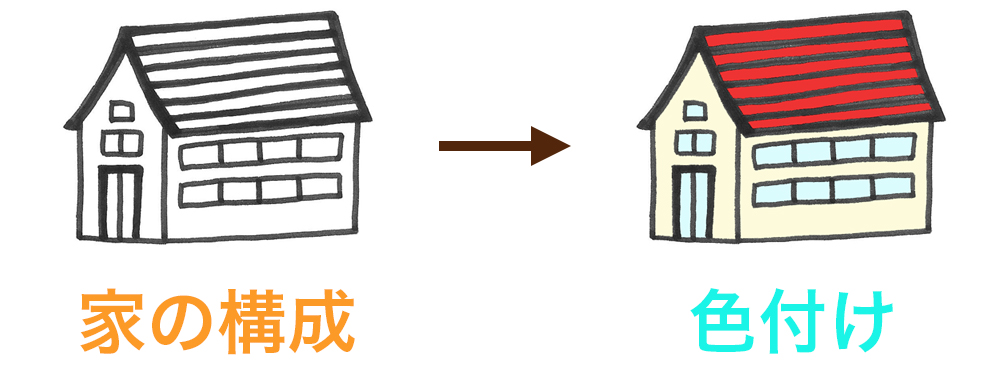
もっと具体的に、塗り絵で例えてみましょう!

家の絵を描きたい時、まず家の下書きを書いてから、色を塗りますよね。
- 下書きで家の構成を作る
- 色付け(デザイン)をする
この流れで絵を描くのが普通かと思います。いきなり色から塗らないですよね。
Webサイトを作成するときはどうでしょうか?
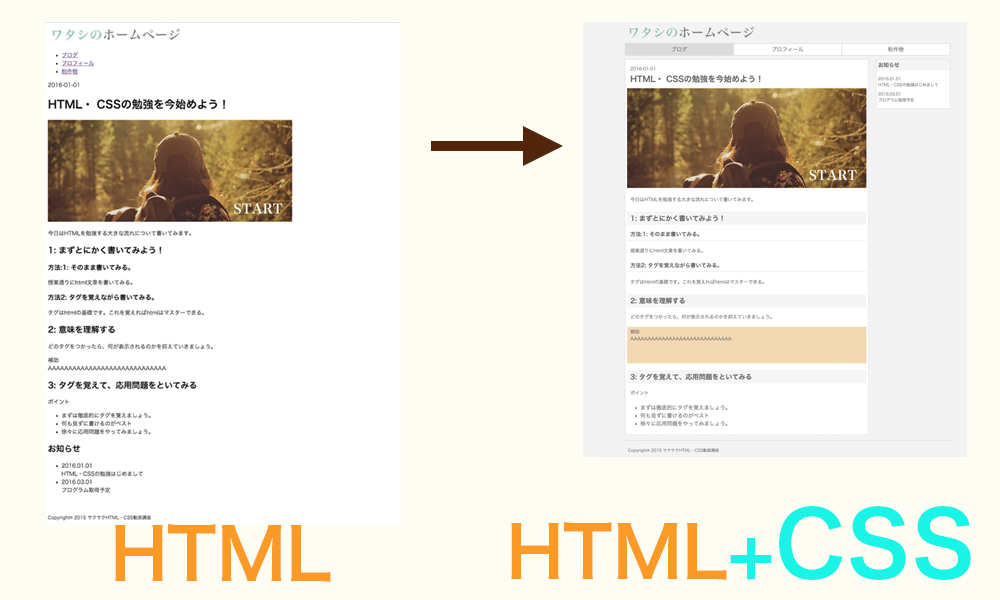
こうなります!

(左はHTMLのみで作成されたサイト)
(右はHTMLで作成されたサイトに、CSSでデザインを適応したもの)
右のサイトの方がかっこ良い!!
[/speech_bubble]
左のサイトより右のサイトの方が、いい感じですよね。
Webサイトを作る時も絵を描くときと同じなんです。
1: HTMLがWebサイトの構成を作ります。
更に、
2: CSSを利用することで、Webサイトにデザイン(スタイル)を適応します。
こんな感じで、HTMLだけでもWebサイトは作ることはできるのですが、より綺麗なサイトを作る際にはCSSが必須になります。
そのため、基本的にHTMLとCSSはセットで勉強するのです。
ちょっと専門的に、CSSの言葉の意味を理解しよう!
では、CSSがウェブサイトをかっこ良くしてくれる(デザインを適応してくれる)ものだとわかったところで、
少し専門的なお話です。
[speech_bubble type=”std” subtype=”L1″ icon=”3.jpg” name=”本気のパソコン塾みうら”]自分は最初から専門的な話をされると、頭が痛くなるので 笑
本気のパソコン塾のコンテンツでは、先に具体例を出してから、専門用語などを説明しています。
[/speech_bubble]
CSSの正式名称は、
カスケーディング・スタイル・シート(Cascading Style Sheets)と言い、ウェブページのスタイル(デザイン)を指定するための言語です。
なぜCSSが必要なの?
スタイル(デザイン)はhtmlファイルの中に記載することもできるのですが、CSSファイルに記載するのが一般的です。
なぜ、htmlファイルではなく、CSSファイルに記載するかというと、
読みやすくするため
というのが一番の目的です。
読みやすいサイトを作っておくと、
あなたが今後自分で作ったWebサイトを変更したいときに編集しやすくなったり、
検索エンジン(Google)などにも認識がされやすくなるというメリットがあります。
HTMLファイルの中にスタイルを書いていると、後々非常にわかりづらくなって後悔すので、最初からCSSに書いておいてくださいね!
あとGoogleやYahooでの検索順位にも影響しているので、たくさんアクセスが欲しいサイトを作るためにも重要です。
[/speech_bubble]
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]了解です!
Yahooで検索した時の順位にも影響してるんですね!
人気のあるサイトを作りたいから、ちゃんとCSSは作ります。
[/speech_bubble]
いかがでしたでしょうか?
CSSの意味は、
Webサイトをかっこ良くするためのもの(デザインを適応するためのもの)
これを忘れないで下さい!

