今回はhtmlで利用されるstyleについて紹介します!
styleを使うことで、html文章中に直接デザインを追加することができます。
サンプル
<p style="color: red; font-weight: bold;">文字を赤色で強調したい!</p>
| 表示結果 |
| 文字を赤色で強調したい! |
コピペ用
<a style=""></a> <p style=""></p> <h1 style=""></h1> <h2 style=""></h2> <h3 style=""></h3> <div style=""></div>
<meta http-equiv="Content-Style-Type" content="text/css">
の指定が必要です。
htmlのstyle 普通はどんなときに使われるの?
[speech_bubble type=”std” subtype=”R1″ icon=”2.png” name=”HTML勉強はじめました!佐藤さん”]HTMLのstyleってどんな時に使えばいいんですか?[/speech_bubble]
基本的にはあまり利用しません!
ウェブサイトやWebサービスを作りたい人は、スタイル(デザイン)はCSSファイルに書いておくことをおすすめします。
[speech_bubble type=”std” subtype=”L1″ icon=”3.jpg” name=”本気のパソコン塾みうら”]htmlのstyleを多様してると、htmlファイルの内容が非常に読みにくくなるので、怒られた経験あります。笑
他の人がファイルを編集することも考えて、CSSファイルに記載する方がいいですね。
自分は、デザインをあまり気にしないページを作る時や、動作検証をするときなどに利用しています!
[/speech_bubble]
htmlのstyleとCSSファイルに記載方法と違い
htmlのstyleでデザイン(スタイル)を適応した場合と、CSSファイルに書いた場合、表示内容は同じです。
例えば、こんな表示内容を作りたい場合

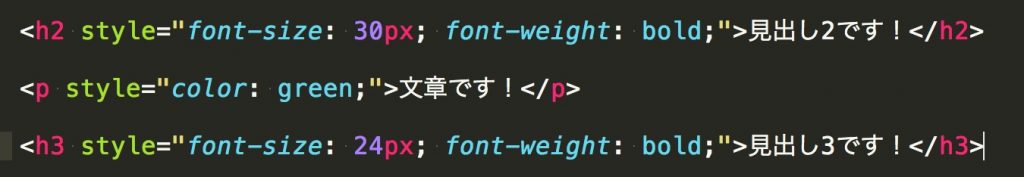
htmlのstyleに書いた場合は、こんな感じになります。

htmlファイルにstyleがたくさん書かれていてわかりにくいですね。
そこで、このstyleの中身だけを抜き出して、別のファイルにまとめたものがCSSファイルになります。
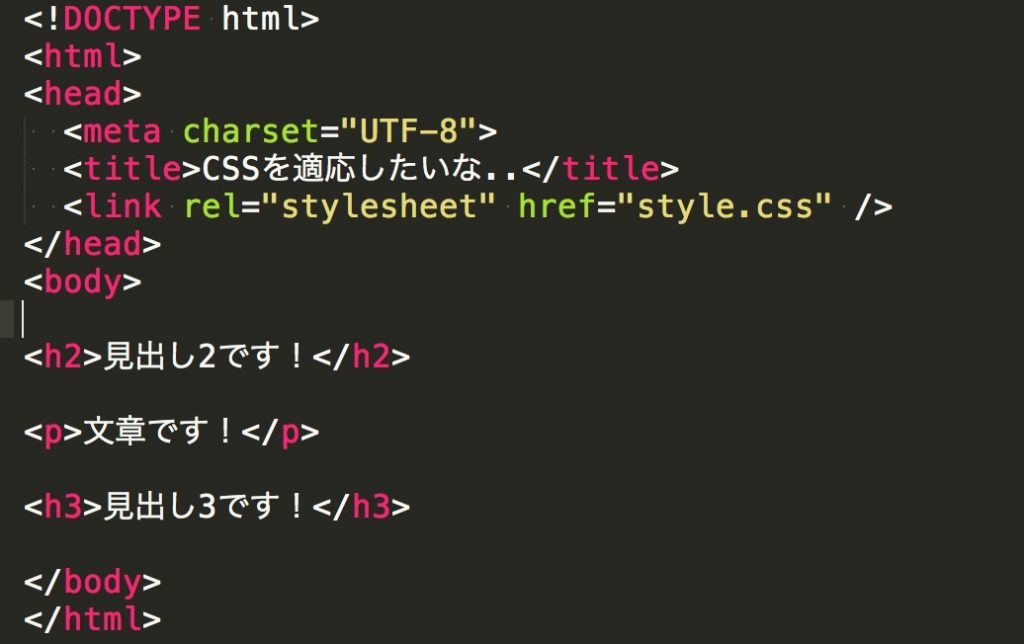
同じ内容をCSSファイルに書く場合はこのようになります。

index.html
htmlファイルで、<link rel=”stylesheet” href=”style.css” />でcssファイルを読み込むように設定します。

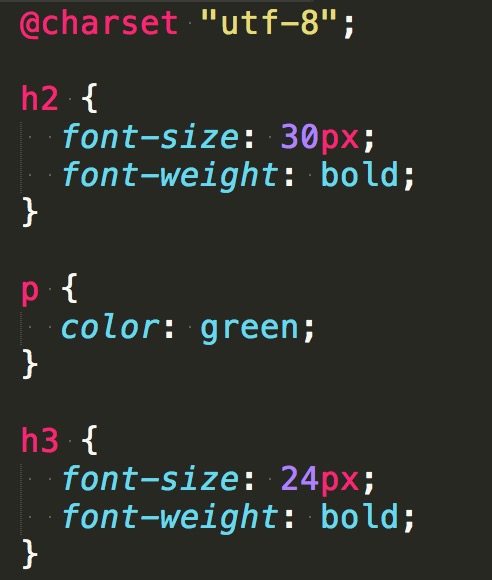
style.css
style.cssファイルにデザイン(スタイル)が書かれています。
こちらの方が見やすくなっていますね!
まとめ
htmlファイルにはhtmlタグだけ!
cssファイルに、デザイン(スタイル)はまとめる!という方法
が楽な管理につながりますので、
是非、htmlファイルとcssファイルは分けて管理することをおすすめします!

